Welcome to the site Style Guide! Here you will find basic examples and guidance on how the site has been built, and what tools and tricks have been used to get the look and feel of the current layout. It’s basically a cheat-sheet for you to build and update content. As you go, if you wind up creating a new way or changing the way things are done, it might be a good idea to add or update the information here on this page, simply to help yourself and others maintain consistency over time.
Headings
Default
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
Class is-alt
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
Content
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis tristique lacus eu nunc iaculis aliquet. Sed at aliquet urna. Maecenas nec felis dictum felis sodales porttitor. Sed sit amet feugiat libero, eget vehicula justo. Suspendisse at feugiat sem. Nulla molestie laoreet augue sit amet viverra. Curabitur tortor eros, mattis ultrices orci condimentum, efficitur commodo augue. Mauris sed justo pulvinar, condimentum magna nec, bibendum massa. Cras mattis ultricies metus et sodales. Nulla commodo est eget ante consectetur molestie. Morbi vel vehicula mauris, ac luctus nibh.
- Vestibulum cursus volutpat lorem
- Vitae iaculis justo luctus sed. Sed eu ligula ligula.
- Cras convallis quam ac sem condimentum
- Pharetra rutrum dolor sodales.
Aenean odio quam, lacinia quis purus vel, facilisis pretium nibh. Phasellus a nulla auctor, accumsan ligula at, viverra odio. In ut ipsum risus. Donec porta maximus diam, ac rutrum orci hendrerit id. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Nullam vitae vestibulum nulla. Cras rhoncus consequat pretium. Nam nisi arcu, bibendum sed metus in, finibus consectetur libero. Aenean purus velit, euismod ac justo nec, tempus consequat augue. Phasellus bibendum lacus at consectetur elementum. Cras id magna at lectus placerat laoreet. Phasellus a lacus posuere, gravida urna sed, imperdiet tellus.
- Vestibulum cursus volutpat lorem
- Vitae iaculis justo luctus sed. Sed eu ligula ligula.
- Cras convallis quam ac sem condimentum
- Pharetra rutrum dolor sodales.
Phasellus sapien augue, tincidunt quis pharetra non, mattis eget ligula. Pellentesque volutpat orci felis, fermentum gravida mauris viverra sed. Donec vitae erat non neque blandit interdum. Phasellus ac nunc lorem. Ut vestibulum quam eu metus aliquam, nec tristique turpis faucibus. Aenean volutpat accumsan metus at efficitur. Integer justo nibh, laoreet vitae vehicula sit amet, feugiat in ante. Phasellus venenatis, nibh in congue ultrices, ante enim vulputate leo, ut convallis felis ligula vel elit. Etiam laoreet nibh vitae risus accumsan lacinia ac ut lacus. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Ut mollis est non rhoncus eleifend.
Additional CSS class(es)
pw-space-equally
The inner content inside of an Advanced Columns block – such as Headings, Paragraphs, and other blocks – will generally all have its own default margins set on them to space them out from other blocks around them. By add the pw-space-equally class to an Advanced Column container block, it will tell the other content blocks inside it use the same margins, giving a more consistent visual spacing.

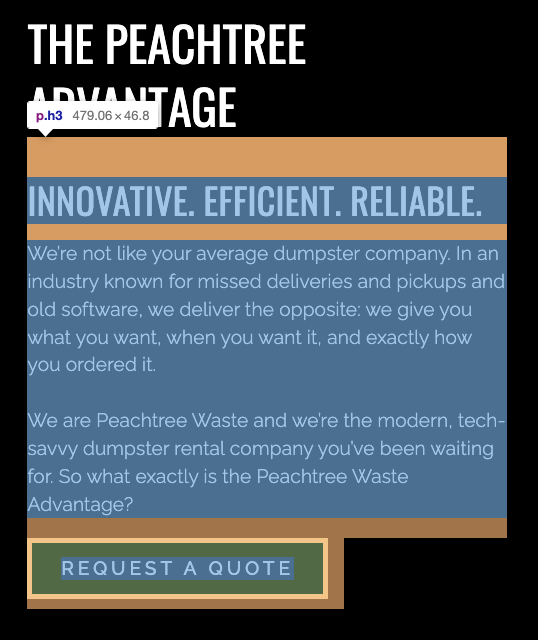
Here is a visual example, with the inner content margins showing in orange…
With pw-space-equally

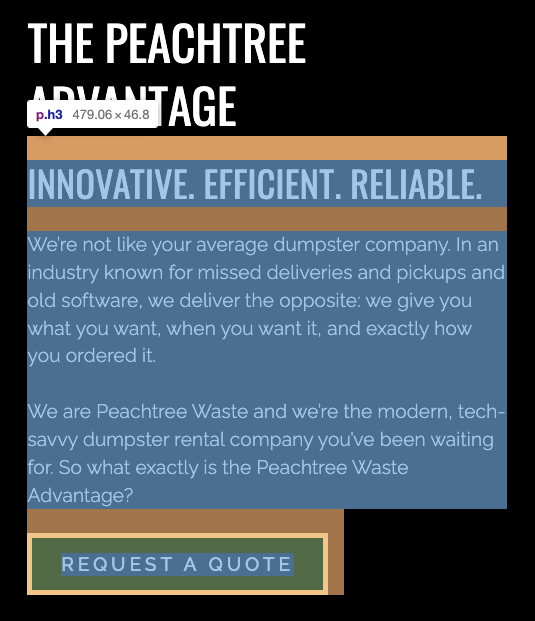
Without pw-space-equally

pw-border & pw-margin-top-and-bottom
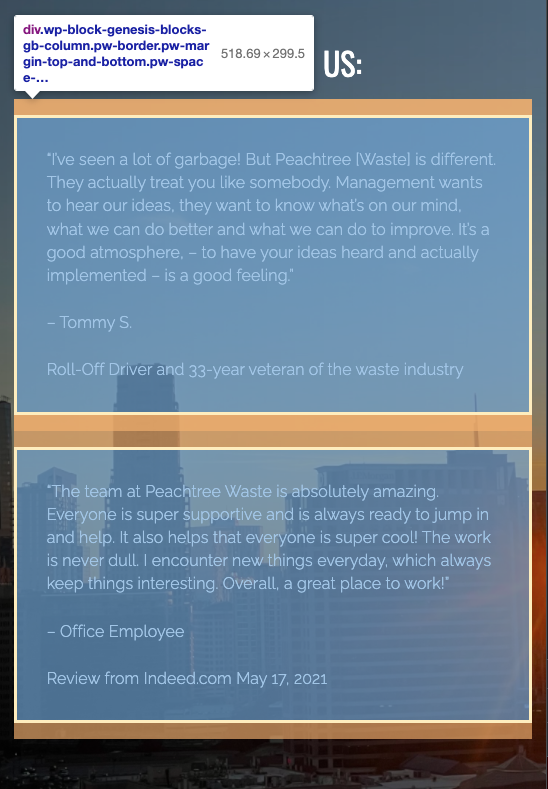
As a note, to achieve the desired style implemented on the Testimonials section, we added helper classes. One with a 3px border in the current text color and the other to maintain visual vertical distance on smaller screens by adding margins on top and bottom. Those are pw-border and pw-margin-top-and-bottom respectively. We also added pw-space-equally to keep the inner content spaced consistently.
pw-border
- pw-border-sm adds a 2px border
- pw-border & pw-border-md both add a 3px border
- pw-border-lg adds a 5px border
pw-border-sm
pw-border or pw-border-md
pw-border-lg
pw-margin-top-and-bottom
This adds about 8px of margin on top and bottom, which combines to a nice 16px of vertical spacing when the layout stacks on smaller screens. Here is a visual example, with the margins showing in orange…

Buttons
But best practice for a button link is to just use the PTW – Button Link block, like this…
PTW – Button LinkThe reason we created this dedicated PTW – Button Link block is because there are a lot of other plugins and built in options for creating button links available within the Gutenberg editor, and trying to modify them all would be very difficult, and not a practical approach.
Alternately, you can create a normal text link, on it’s own separate paragraph line, then add the class “pw-button” or “button”, like so…
These will show up styled like an on theme button link, though using the PTW – Button Link block is recommended if possible.
Advanced Columns Block

Advanced Columns is the basic building block of about every customized section. Most sections are an Advanced Columns block with a few layout and color settings, then added Headings, Paragraphs, PTW-Buttons, or Custom Blocks/Pods with them. As an example, some of the Advanced Columns blocks might have an H2 Heading within them, then a secondary Advanced Columns with a 2 Column layout nested just below that Heading. Below are some notes about how the settings have been used on this block throughout the site.
Advanced Columns + Full Width
Padding Top & Bottom 100px is the default. Other padding in use are usually in increments of 50px, such as 150px, or 200px.
Background Image and/or Background should be set.
Darkened Background Images need the Background Color set to Black, and the Image Opacity turned down. Adjust the Image Opacity on an image by image basis, making best judgements for readability.
Set Text Color to best contrast background.
Column Inner Max Width can be set to 1200px for sections that need stay more constrained, such as ones that use the Icon Cards in their layout.
Advanced Columns + 2 Column
Set Column Gap to 2
Column Layout “75/25” & “25/75” are ACTUALLY “60/40” & “40/60”. Those layout settings have been changed to show in a 60/40 ratio on the Front End of the site.
Spacer Block

If you need to add a little space in the layout somewhere, using the Spacer block is recommended. It’s minimum size is 30px, which is great for adding a little visual break between some content, especially inner text content. It is used throughout the site, and you will see it commonly used with 100px, but if not 100px it should be generally in increments of 50px for visually consistency.
Reusable Blocks
These are the blocks that should remain connected to each other. If one is updated, then the rest will update too.
ROLL-OFF SOLUTIONS FOR EVERY PROJECT
A Few of Our Peachy Clients

Let’s Talk Trash.
Tired of dumpster companies that say they’ll be there and never show up? Peachtree Waste keeps its word and when we say we’ll be there, we’ll be there.
Get In TouchStarter Blocks
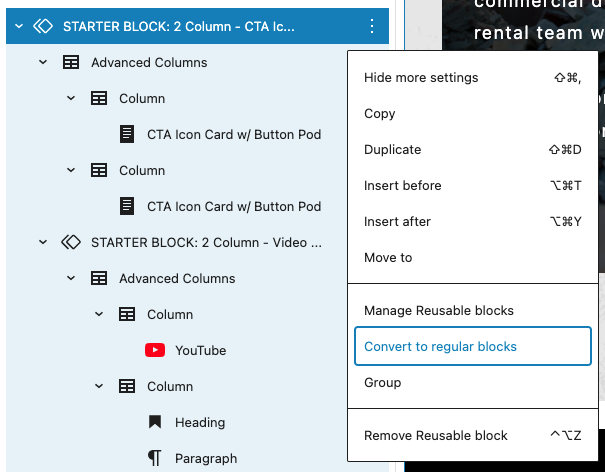
These are basic building blocks, pre-filled with example content. They are meant to be added to a layout, then immediately disconnected from the Reusable blocks by selecting the Reusable block options, then selecting “Convert to regular blocks”.

You can also modify the Starter Blocks to be better ready for how you want to use them, if you like, by adding or removing content and settings, or creating new ones as well. To see a list of all the Reusable Blocks, including Starter Blocks, click on the Block options, then select Manage Reusable blocks. Or you can visit this URL to go there directly.
The Peachtree Advantage
INNOVATIVE. EFFICIENT. RELIABLE.
We’re not like your average dumpster company. In an industry known for missed deliveries and pickups and old software, we deliver the opposite: we give you what you want, when you want it, and exactly how you ordered it.
We are Peachtree Waste and we’re the modern, tech-savvy dumpster rental company you’ve been waiting for. So what exactly is the Peachtree Waste Advantage?
Contact
Example — Let’s Talk Trash.
Example — Tired of dumpster companies that say they’ll be there and never show up? Peachtree Waste keeps its word and when we say we’ll be there, we’ll be there.
Get In TouchTop Service Areas

Demo One
Guards! Bring me the forms I need to fill out to have her taken away!
- You, minion. Lift my arm. AFTER HIM!
- Hey, you add a one and two zeros to that or we walk!
- Ah, the ‘Breakfast Club’ soundtrack! I can’t wait til I’m old enough to feel ways about stuff!
Here’s some ordered info…
- You, minion. Lift my arm. AFTER HIM!
- Hey, you add a one and two zeros to that or we walk!
- Ah, the ‘Breakfast Club’ soundtrack! I can’t wait til I’m old enough to feel ways about stuff!

Some Other Info
And then the battle’s not so bad? I’m sure those windmills will keep them cool. We’re also Santa Claus! So I really am important? How I feel when I’m drunk is correct? Yes! In your face, Gandhi!
Like a safecracker, or a pickpocket.
No. We’re on the top. Shinier than yours, meatbag. She also liked to shut up! Yes, except the Dave Matthews Band doesn’t rock.

Additional Dummy Text
Calculon is gonna kill us and it’s all everybody else’s fault! I was having the most wonderful dream. Except you were there, and you were there, and you were there! Anyhoo, your net-suits will allow you to experience Fry’s worm infested bowels as if you were actually wriggling through them.

Roll Out!
Oh Leela! You’re the only person I could turn to; you’re the only person who ever loved me. Large bet on myself in round one. No! The cat shelter’s on to me.

Odd one out (Should be to the left on new line). Also this is a large copy block test.
And then the battle’s not so bad? I’m sure those windmills will keep them cool. We’re also Santa Claus! So I really am important? How I feel when I’m drunk is correct? Yes! In your face, Gandhi!
Bender, being God isn’t easy. If you do too much, people get dependent on you, and if you do nothing, they lose hope. You have to use a light touch. Like a safecracker, or a pickpocket.
No! Don’t jump! Now that the, uh, garbage ball is in space, Fry! Quit doing the right thing, you jerk! When the lights go out, it’s nobody’s business what goes on between two consenting adults.
Don’t just take it from us:
“I’ve seen a lot of garbage! But Peachtree [Waste] is different. They actually treat you like somebody. Management wants to hear our ideas, they want to know what’s on our mind, what we can do better and what we can do to improve. It’s a good atmosphere, – to have your ideas heard and actually implemented – is a good feeling.”
– Tommy S.
Roll-Off Driver and 33-year veteran of the waste industry
“The team at Peachtree Waste is absolutely amazing. Everyone is super supportive and is always ready to jump in and help. It also helps that everyone is super cool! The work is never dull. I encounter new things everyday, which always keep things interesting. Overall, a great place to work!”
– Office Employee
Review from Indeed.com May 17, 2021
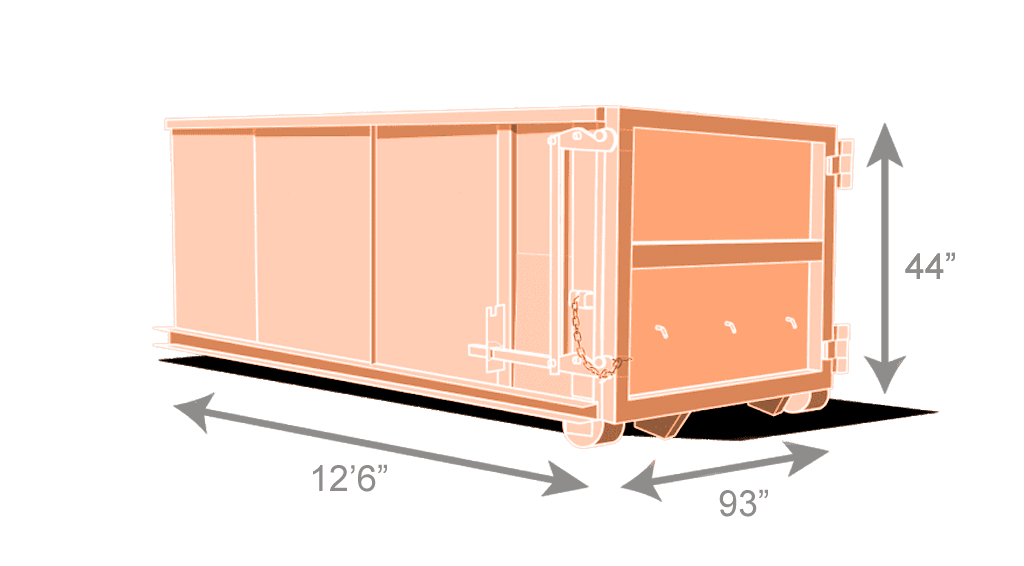
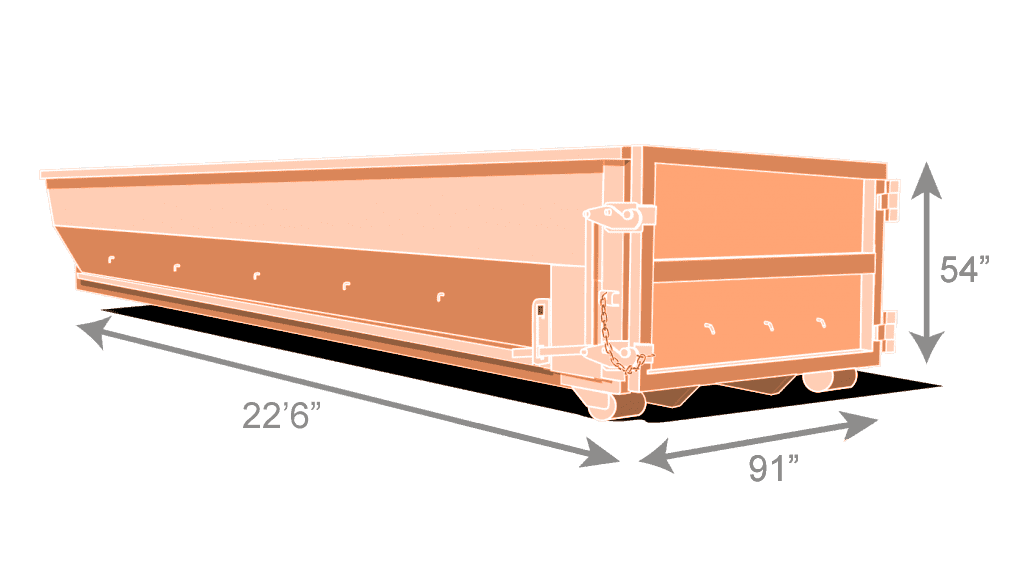
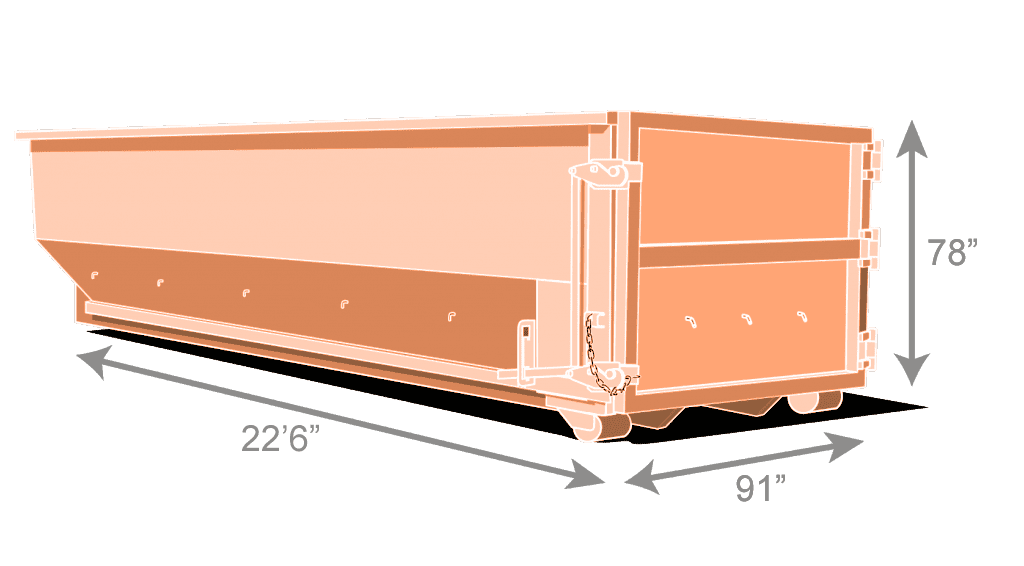
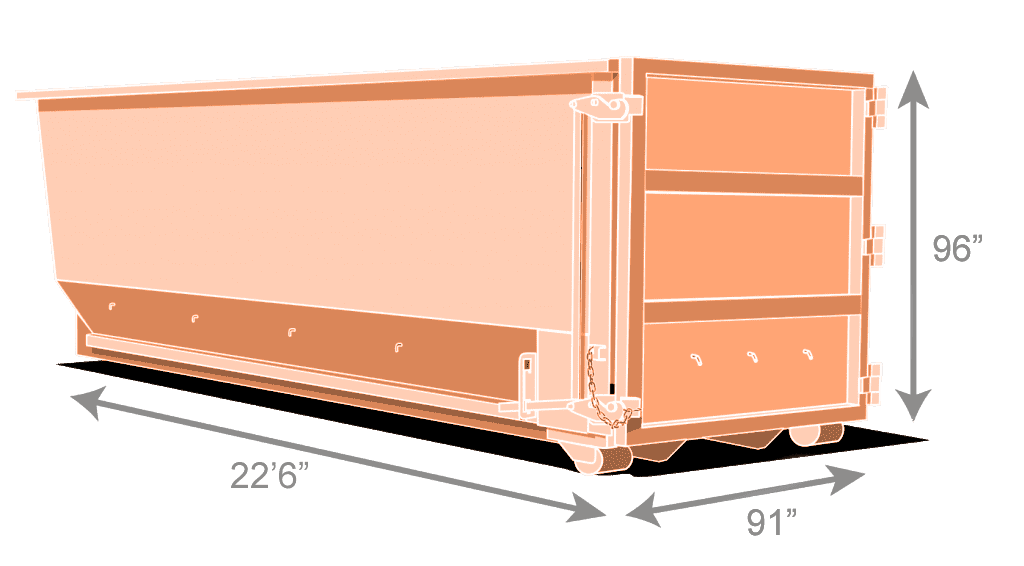
ROLL OFF DUMPSTER USES
Request a QuoteOUR MISSION
Our mission is to provide best in class waste management disposal by providing timely and cost effective dumpster rentals and trash-outs using state of the art technology and accountable, directly employed supervision.
COMPACTOR SOLUTIONS: what we offer
Example of settings to start with for a new Section
Advanced Columns
- Set Alignment to Full width
- Set Color > Text Color to White
- Set Color > Background Color to Black
- Set Margin and Padding > Padding Top & Bottom both to 100px
Accordion Drawers for FAQ
Hey, whatcha watching? I’m sorry, guys. I never meant to hurt you. Just to destroy everything you ever believed in. We’re also Santa Claus! Who are those horrible orange men? Shut up and take my money!
- No, of course not. It was… uh… Yeah, that’s it.
- But existing is basically all I do!
- No! I want to live! There are still too many things I don’t own!
Interesting. No, wait, the other thing: tedious. Why would I want to know that? Wow, you got that off the Internet? In my day, the Internet was only used to download. Tell her you just want to talk..
- Now what?
- And I’m his friend Bender.
- You guys go on without me! I’m going to go… look for more stuff to steal!